La tendencia de «Responsive design» está totalmente en alza, consecuencia natural del aumento de dispositivos móviles que cada vez más utilizamos para navegar, publicar contenido en redes sociales e incluso comprar.
Como ya escribí en otro de mis artículos: Diseño y maquetación web para smartphones y tablets, el «Responsive design» se basa en modificar la estructura de una web en función de la resolución de pantalla, dispositivo y orientación.
Lo cual nos debe llevar a preguntarnos si es que no hay diferencias entre el comportamiento de un usuario que utiliza un smartphone o un ordenador, ¿es suficiente cambiar sólo el diseño? ¿Buscan la misma información? ¿Invierten el mismo tiempo en su visita?
[bctt tweet=»Adaptarse o morir, los dispositivos móviles mandan #responsivedesign.»]
 ¿Diferentes dispositivos, diferentes necesidades?
¿Diferentes dispositivos, diferentes necesidades?
Al margen de los aspectos estéticos, el usuario que navega con un teléfono puede tener unas necesidades diferentes y en muchos casos cambiar el contenido de nuestra web es fundamental.
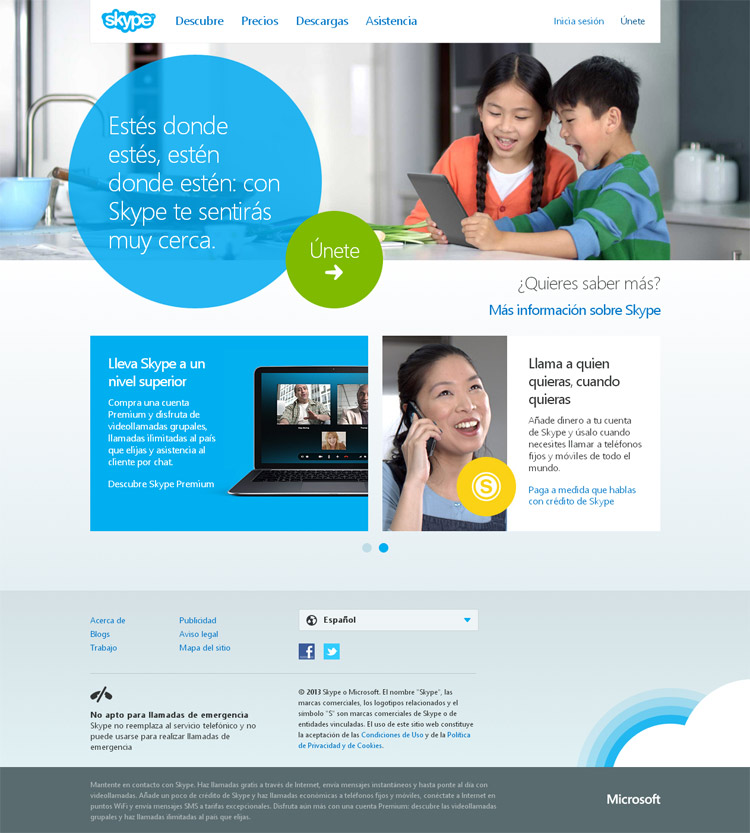
Un buen ejemplo es la web de Skype. Simplifican la estructura de la web, modifican el contenido y cambian las imágenes para lograr enfocar su web hacia la versión móvil de su app. Este ejemplo puede ser extrapolable a otros tipos de negocios.
Por ejemplo, en páginas de reservas, transportes o traslados. Es muy probable que la persona que esta visitando nuestro sitio quiera hacer esa reserva ya, cuanto antes mejor.
Obviar información secundaria para priorizar un teléfono o un formulario de registro facilita enormemente la navegación, usabilidad y aumenta las oportunidades de conversión.

; ?>)